
電商崛起,設計師無不需要接觸各種社群平台:Facebook、Instagram、Line、網頁Banner、甚至Google廣告投放等,透過大眾最普遍使用的社群平台、電商網頁,經由設計的視覺與受眾溝通行銷內容。無論你是剛踏入行銷/設計領域,還是對社群設計有潛在的興趣,本篇的社群設計入門指南將非常適合你:透過六大簡短但乾貨十足的懶人包解析,讓你快速掌握社群貼文設計撇步!
好的設計,需要透過對的渠道被看見
設計師除了擁有視覺專業,同時也需將行銷活動的需求、目標受眾納入考量,結合行銷市場調查、時下流行做出適合的設計素材。同時,行銷也須透過了解設計師的專業考量,以確保對品牌策略一致、能夠精準傳遞行銷訊息,進而提升雙方協作的溝通效率、優化團隊合作默契。
在內容行銷與社群操作上,更加需要思考受眾的喜好、以及對於品牌來說的推廣重點,可以在操作前先釐清:哪些是消費者想看的?哪些是受眾重視的要素?品牌需要推廣的重點內容又是什麼?透過從多方角度解析、檢視社群內容與設計風格,才能在資訊爆炸的時代下,與其他競品做出差異化、吸引受眾眼球,做出留住目標客群的社群貼文。
本篇文章將統整六大主題貼文,探討社群設計技巧:圖片尺寸、內容架構、文字排版、視覺動線、色系選擇、設計靈感資源,從基本概念解析如何在社群平台上應用設計原則。不論想經營個人/企業社群版面、知識懶人包,或對社群/電商設計抱有興趣的你,跟著本文繼續看下去吧!
主題一:設計前輩最建議的社群圖片尺寸
設計前輩常常聽到設計/社群新手在喊著「我的圖片上傳不上去⋯⋯」、「為什麼我的圖被裁切了QQ」,但其實社群圖片都有最適合的尺寸、檔案大小,讓上傳順利、也能以最棒的畫質呈現在消費者眼前。
圖片檔案建議:單張圖片檔案大小不超過 15 Mb,同時注意尺寸規格、避免圖片被裁切,更能完整呈現資訊。
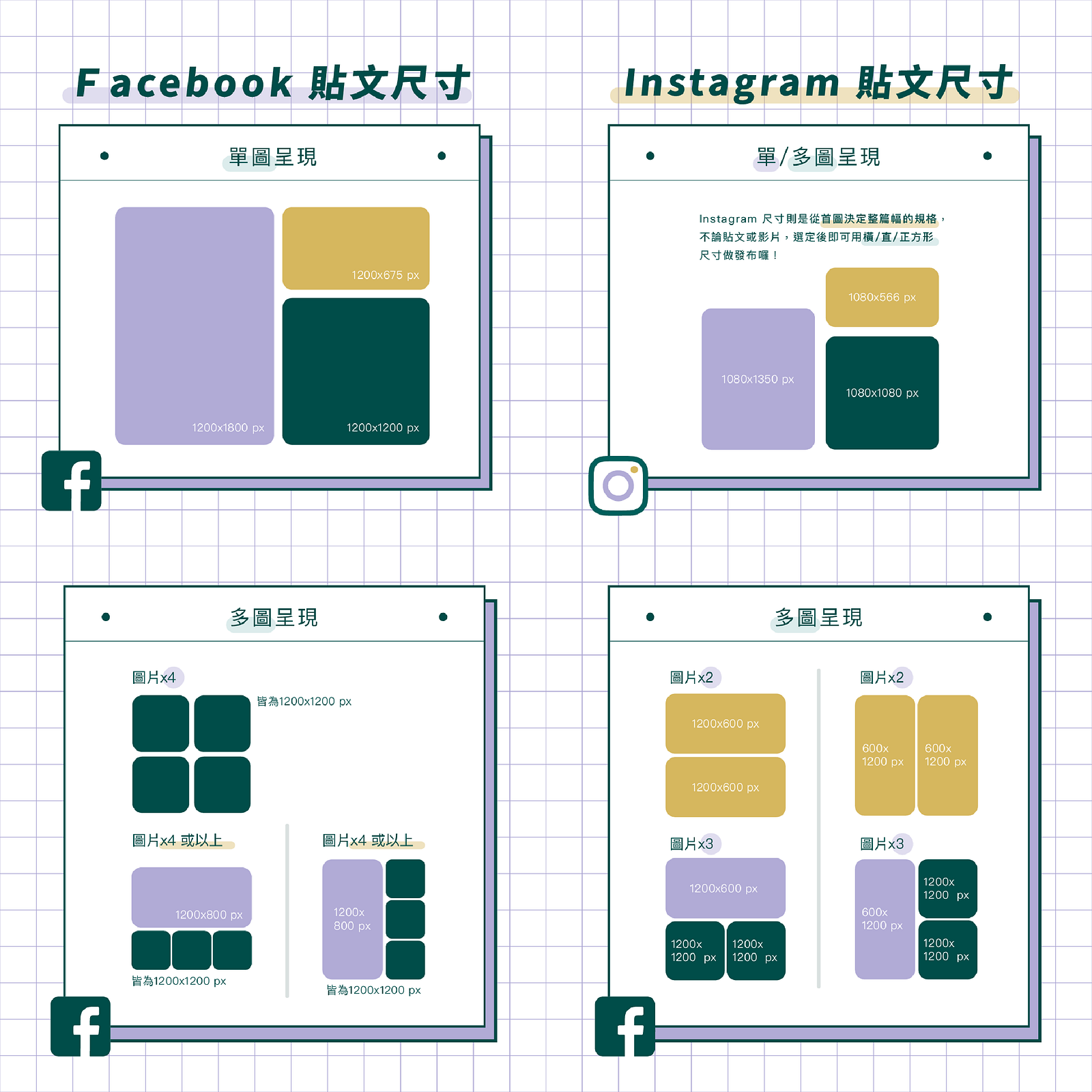
Facebook 圖片常用尺寸
一般貼文(一張、單張)寬度:建議為 720、960 或 2048 px ,解析度更好、檔案也不會過大!尺寸建議:1200 x 1800 px 或 1200 x 1200 px
最常見,最為符合大眾閱聽習慣!多圖貼文(兩張、三張、四張以上)可以做拼圖呈現唷!
Instagram 圖片常用尺寸
大原則來說,寬度在 320 到 1080 px 之間可以維持圖片品質、不會被壓縮或拉大,寬度不小於 320 避免壓縮是較好的選擇,而 Instagram 內的影片也可以參考同樣的建議來製作。

✧延伸閱讀:一秒吸睛的貼文怎麼做?社群圖文素材3大設計創意分享
主題二:提升社群觸及的法寶!
掌握3大圖片元素:品牌識別、吸睛文案、產品/說明圖
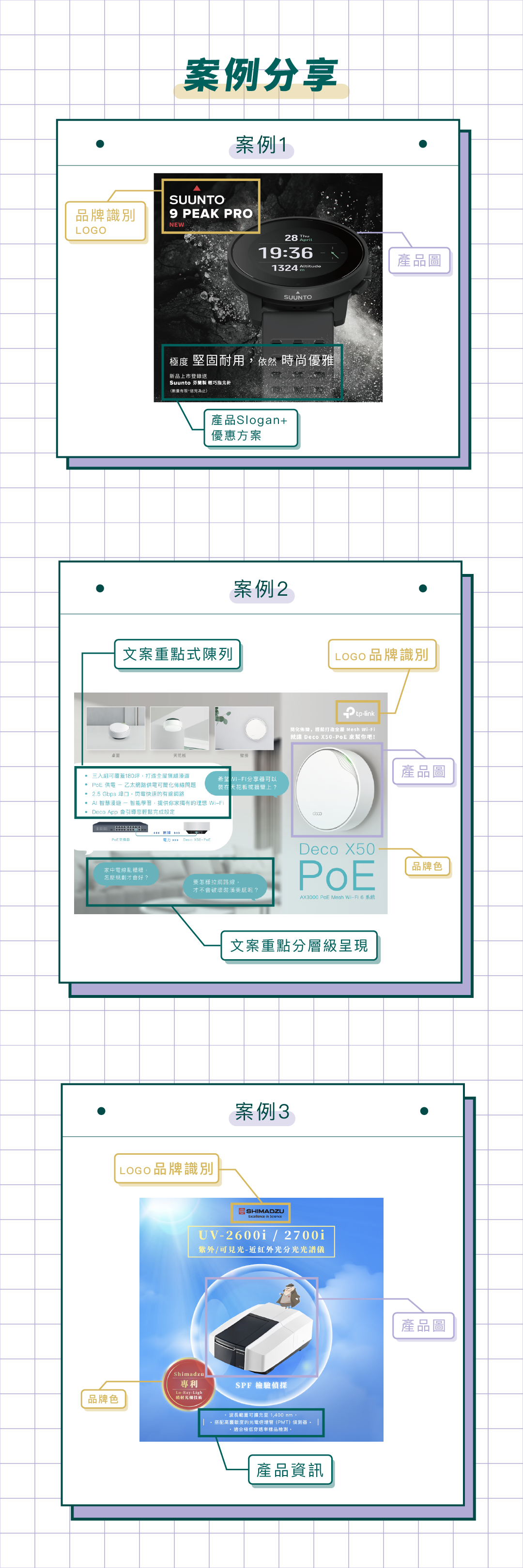
元素1、品牌視覺識別 (VI: Visual Identity)
含一切品牌視覺設計,如LOGO、品牌/輔助色、標準字、角色IP等,能夠讓觀眾一眼辨識企業精神,加深聯想!
元素2、文案內容
可以放企業/吸睛slogan、促銷/優惠方案、活動時間、產品說明等。
元素3、產品/說明圖
除了活動產品圖片,也可以放上品牌IP、步驟解說圖等,增加畫面豐富度,幫助觀眾快速掌握重點!
以下透過斐品操作的客戶設計案例來與大家分享以上三大重點,相信在呈現上能更具體的說明。

社群貼文最建議多張圖片組圖呈現!
在社群貼文的圖片呈現上,首先可依據貼文主題及內容決定呈現形式,簡易的內容可以以單張圖片呈現、若為較複雜的主題性資訊則建議透過多張圖片組圖分享,可以避免單張圖片太多資訊,分多圖講述更幫助讀者吸收!
且根據統計,多圖貼文可以有效提升自然觸及率。因為多圖不只在一篇貼文裡傳遞更多內容價值,能夠讓受眾停留更長時間,有助演算法推播排名,並激發更多受眾互動,增加收藏、按讚、留言的機會。
✧延伸閱讀:品牌經營社群內容,4大行銷策略與案例提升粉絲黏著度
主題三:這些NG不要做!社群圖 Dos & Don’ts 解析
文字排版需注意3大重點
重點1、字距/行距
文字過於緊密會造成閱讀上的不適而距離太開的字句也會造成視覺不連貫,彷彿獨立個體,因此間距剛剛好最重要!

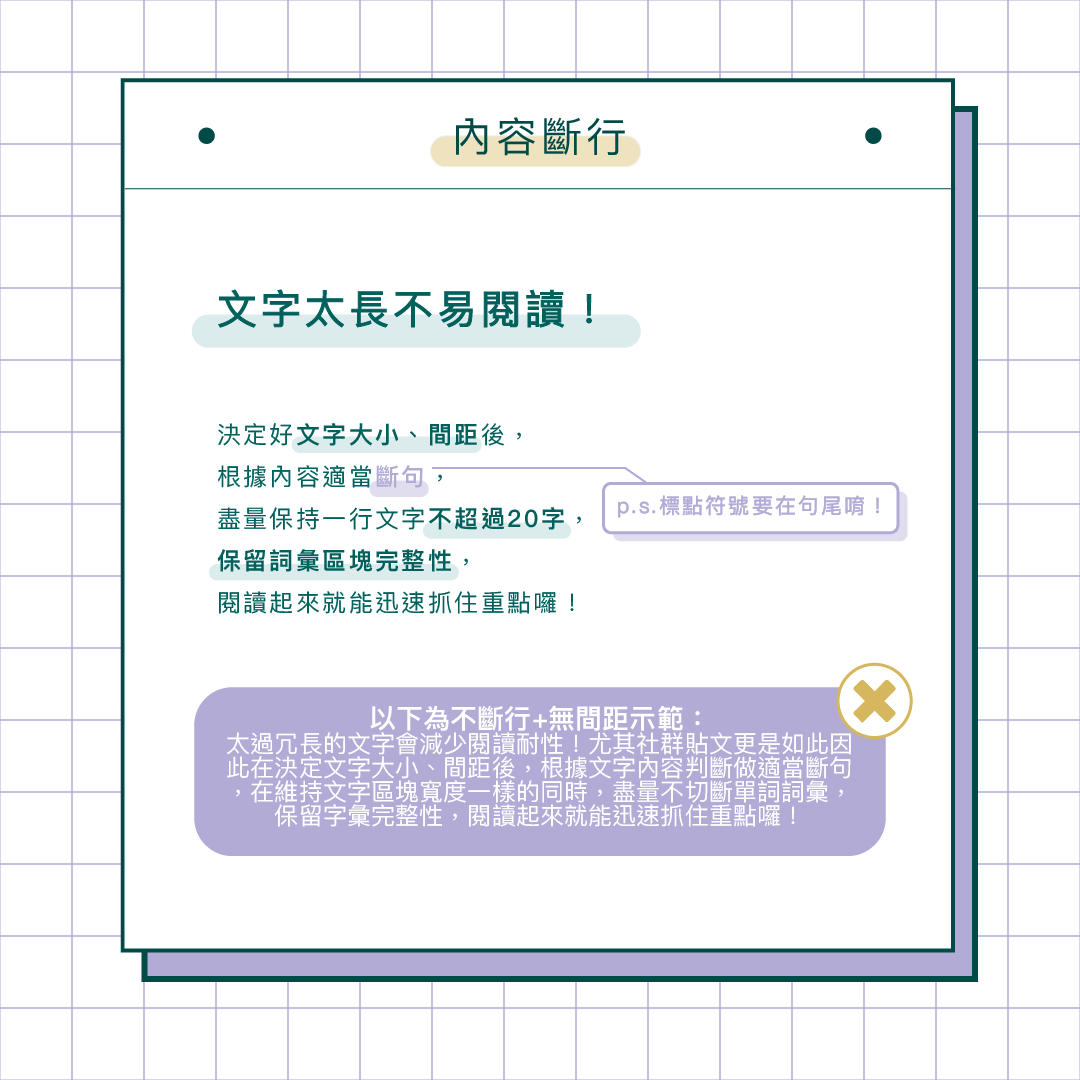
重點2、內容斷行
太過冗長的文字會減少閱讀耐性!尤其社群貼文更是如此,因此在決定文字大小、間距後,根據文字內容判斷做適當斷句,在維持文字區塊寬度一樣的同時,盡量不切斷單詞詞彙,保留字彙完整性,閱讀起來就能迅速抓住重點囉!

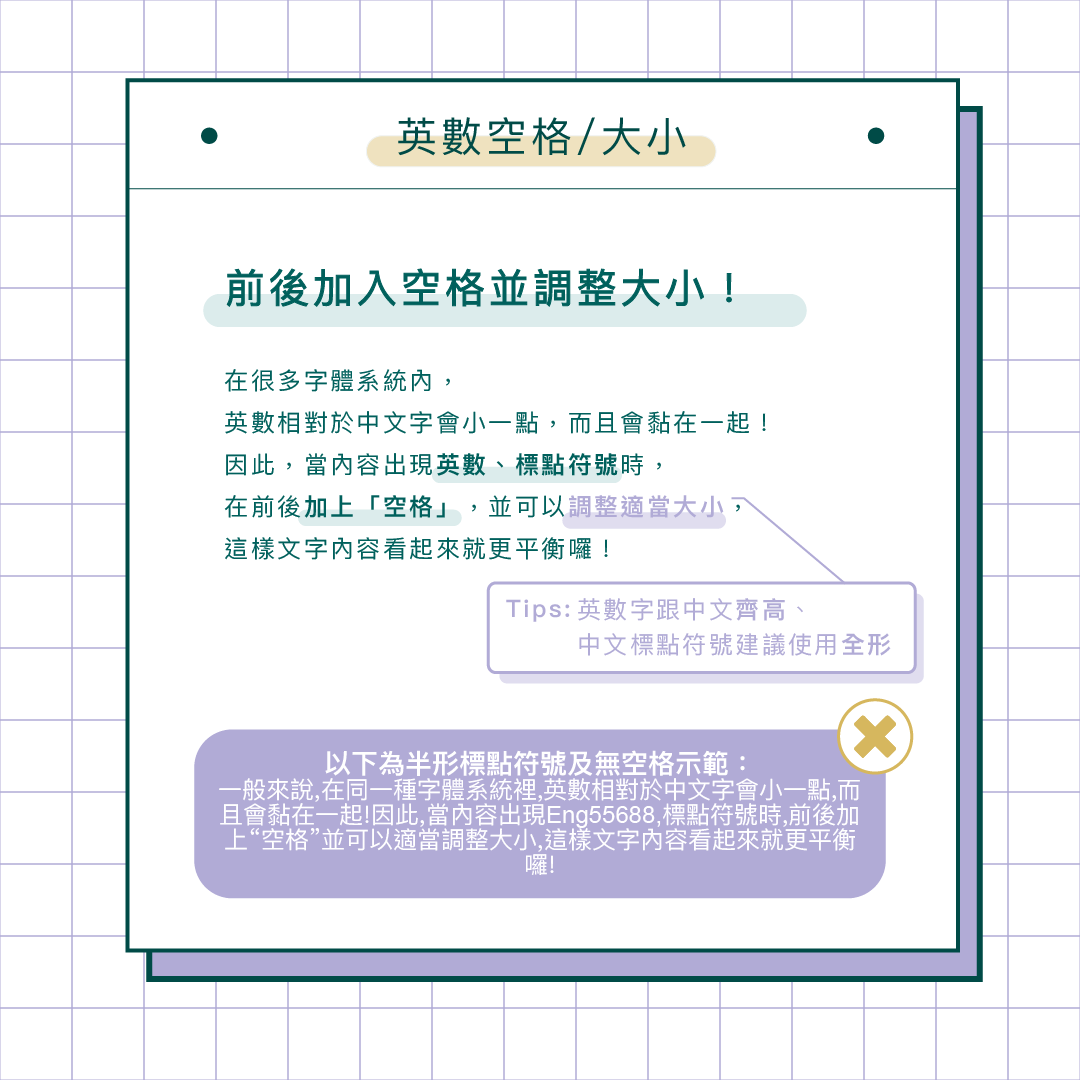
重點3、英數空格/大小
在很多字體系統內,英數相對於中文字會再小一點,而且會黏在一起!因此,當文字內容出現英數、標點符號時,在前後加上「空格」,並可以調整適當大小:使英數字跟中文齊高,中文標點符號使用全形這樣看起來就更平衡囉!

✧延伸閱讀:從品牌核心價值到行銷策略,打造成功品牌三大重點揭秘!
主題四:吸睛的視線設計閱讀排版術
前陣子火紅的金曲獎誤頒的新聞,不知道大家有沒有關注到呢?很多人都覺得頒獎信封排版可能是造成頒獎人誤讀的主因,那又是為什麼有此說法呢?
其實,視覺動線排版是一個大重點!
排版動線、字體粗細、大小、顏色深淺,透過重點做分級設計,閱讀更順暢,也能讓人更快理解傳達的內容,減少誤判的機會!
重點1、 Z/N文案排版
最常見的橫式文字排版方式,眼球移動方向由左到右、上到下,像是一個Z字型。當文字內容直式居多時,我們就會從右到左、上到下閱讀,像是一個N字型。

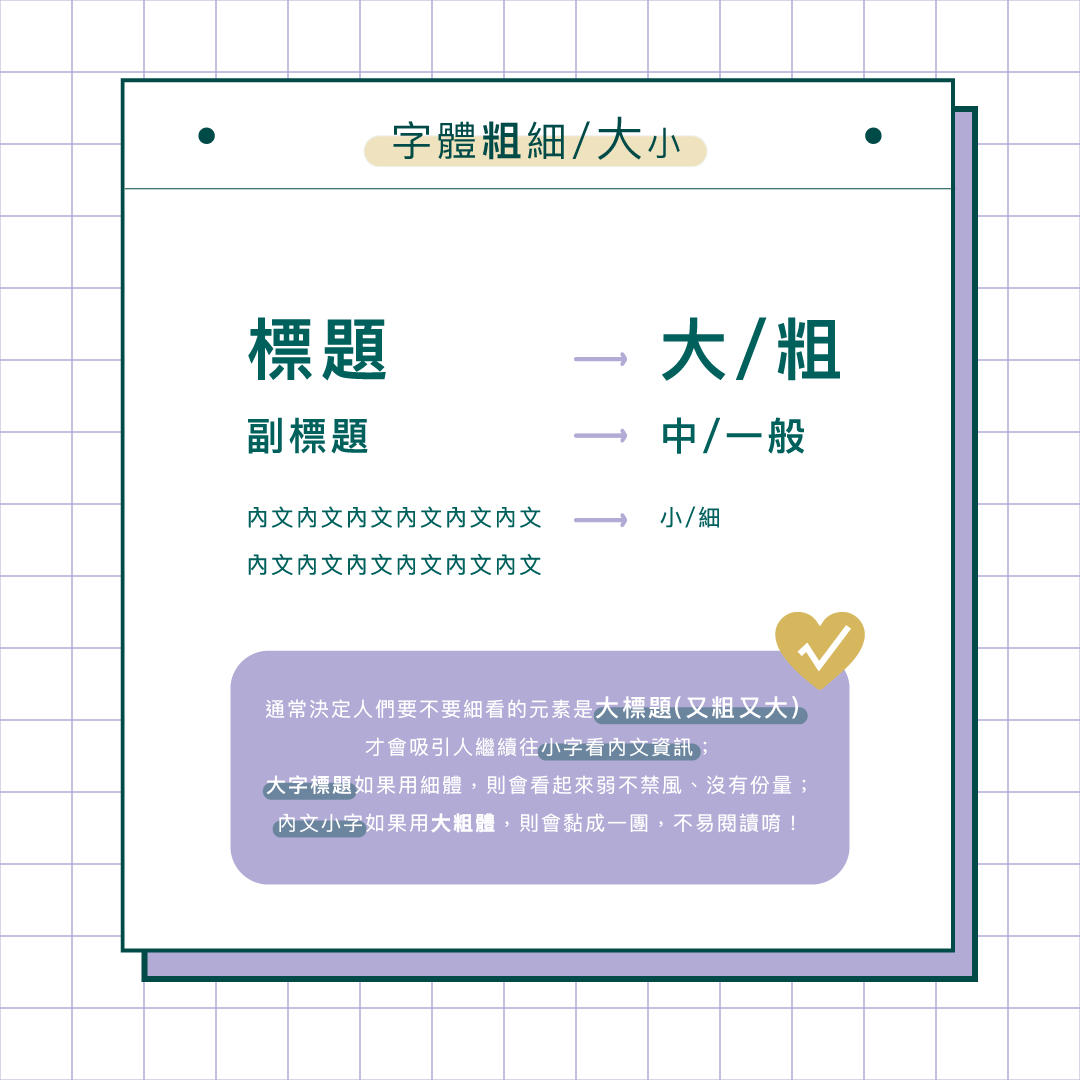
重點2、文字大小與粗細
通常決定人們要不要細看的元素是大標題(又粗又大)才會吸引人繼續往小字看內文資訊,大字標題若用細體,則會看起來弱不禁風、沒有份量;內文小字若用粗體,則會黏成一團,不易閱讀唷!

重點3、文字顏色深淺
當一樣大小、粗細的字體下,顏色較深的文字會更吸引人們眼球注意!也可以透過在底下加色塊增加重點層次,快速分辨文字訊息。再結合第三回的文字排版懶人包,相信就更清楚如何應用排版囉!

主題五:品牌設計色彩大哉問
你知道嗎?其實從顏色調性即可窺探品牌精神!
不論是品牌網站、企業識別、社群貼文等,主視覺色彩都發揮了重要的角色,是影響消費者感受與品牌風格的一大要素,因此決定主調色系與輔助色系就至關重要,以下將與大家分享。
掌握三面向:品牌精神、受眾族群、企業領域幫助設計聚焦
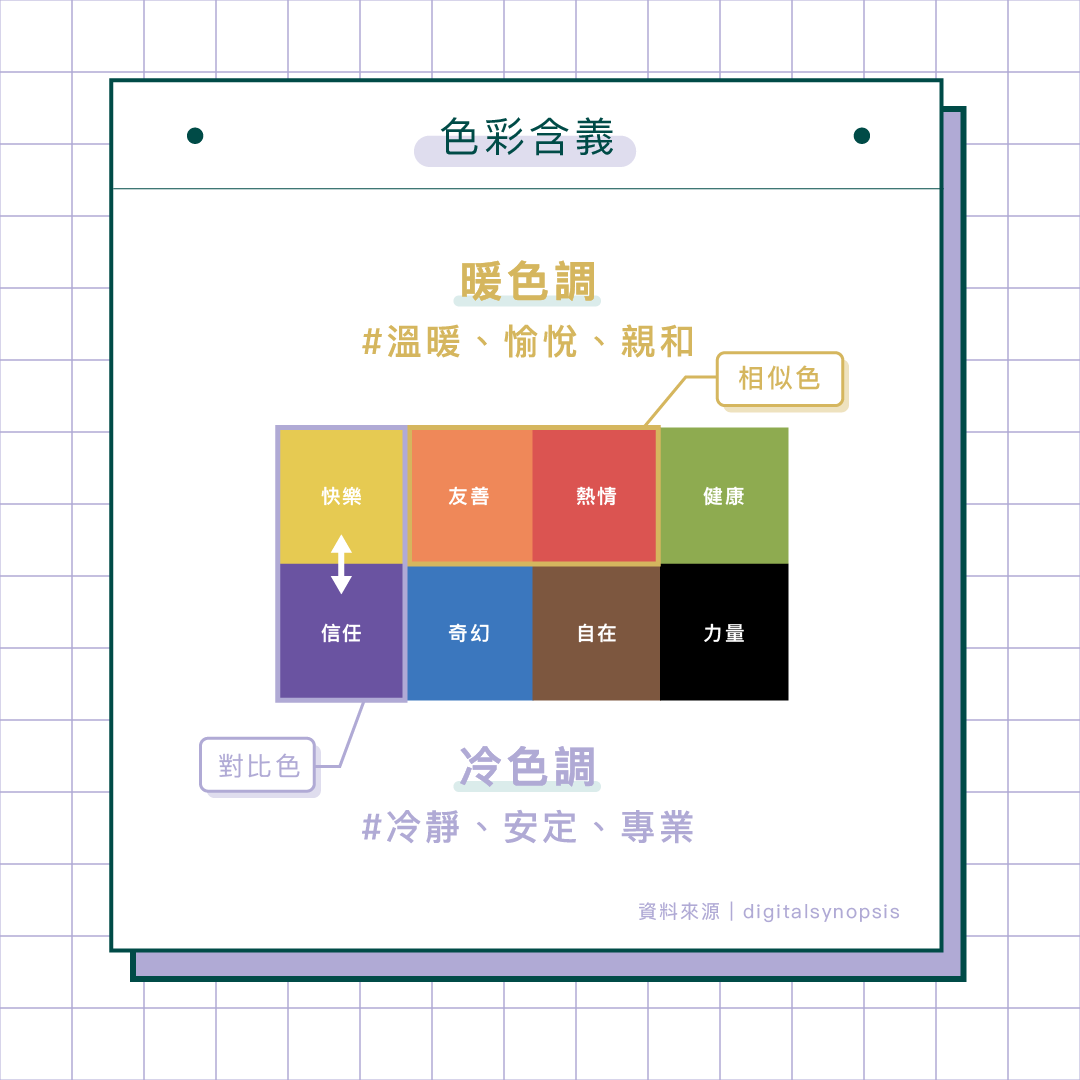
面向1、強化品牌精神
以大方向來說,暖色調代表溫暖、愉悅、親和;相較於暖色調的豐富情感,冷色調表現出冷靜、安定、值得信任;使用上不論是單色或相似色運用,都可以使用互補色點綴,使畫面達到平衡、畫面更多變化。

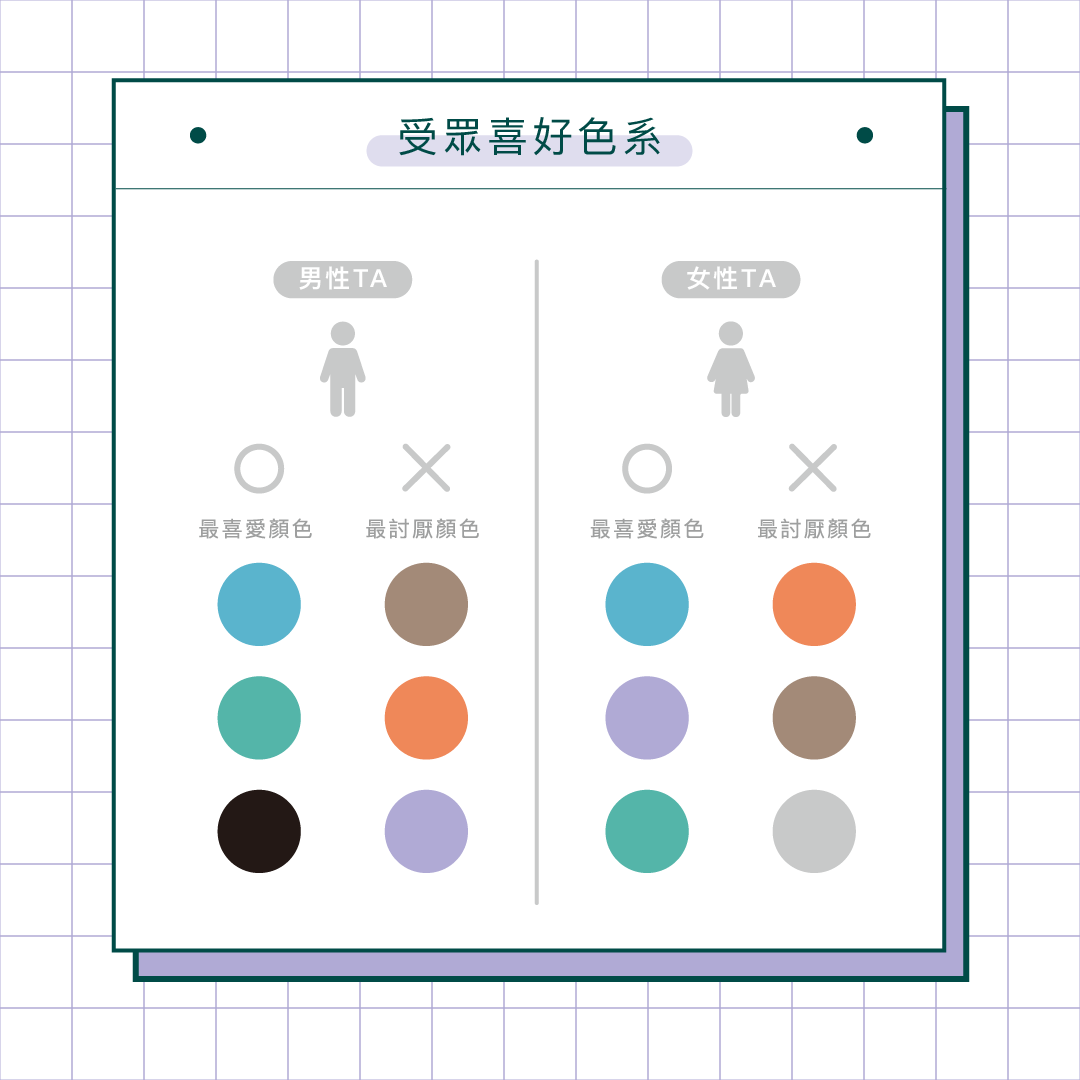
面向2、貼合受眾喜好
以TA(Target Audience)受眾輪廓來說,男性最喜愛顏色為藍、綠、黑;不喜愛色:咖啡、橘、紫;女性最喜愛顏色為藍、紫、綠;不喜愛色:橘、咖啡、灰;因此,可以根據主要TA市場做適合主要顏色設定!

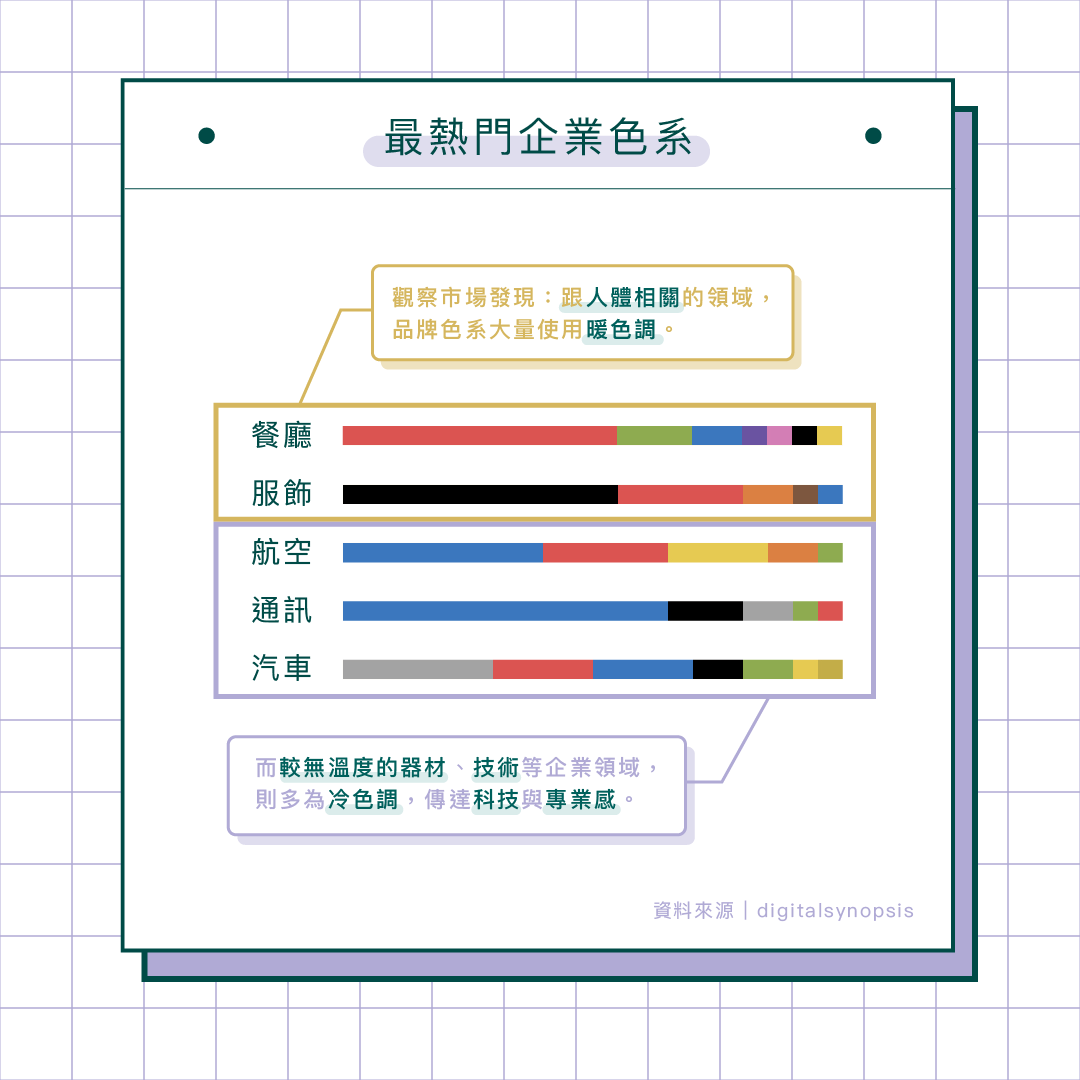
面向3、參考企業領域色系
從市場中可以觀察到,跟人體較相關的領域:如餐廳、服飾等,品牌多數使用暖色調;而較無溫度的器材、技術等企業領域,則較多選擇冷色調,傳達科技與專業感。

另外,也可多加參考各個領域的企業色系、風格、當今色彩趨勢等,擷取適合的元素作組合搭配,並持續思考不同色系的LOGO帶來的感受,將能更貼近市場喜好。

✧延伸閱讀:掌握三大Logo設計策略,提升品牌質感、完整傳遞故事理念
✧延伸閱讀:從品牌核心價值到行銷策略,打造成功品牌三大重點揭秘!
主題六:四大設計靈感網站立刻存!
對於設計師來說,最難的是從0到1的那個moment!有時候特別沒有靈感時,就可以參考外部網站的設計元素,及搜集市場資料,結合品牌調性與自身巧思,碰撞出有趣的想法與作品創作!
除了大家耳熟能詳的Pinterest、canva等網頁外,小編再推薦四個平面/視覺設計師愛用的私藏網站與工具,一起來瞧瞧吧!
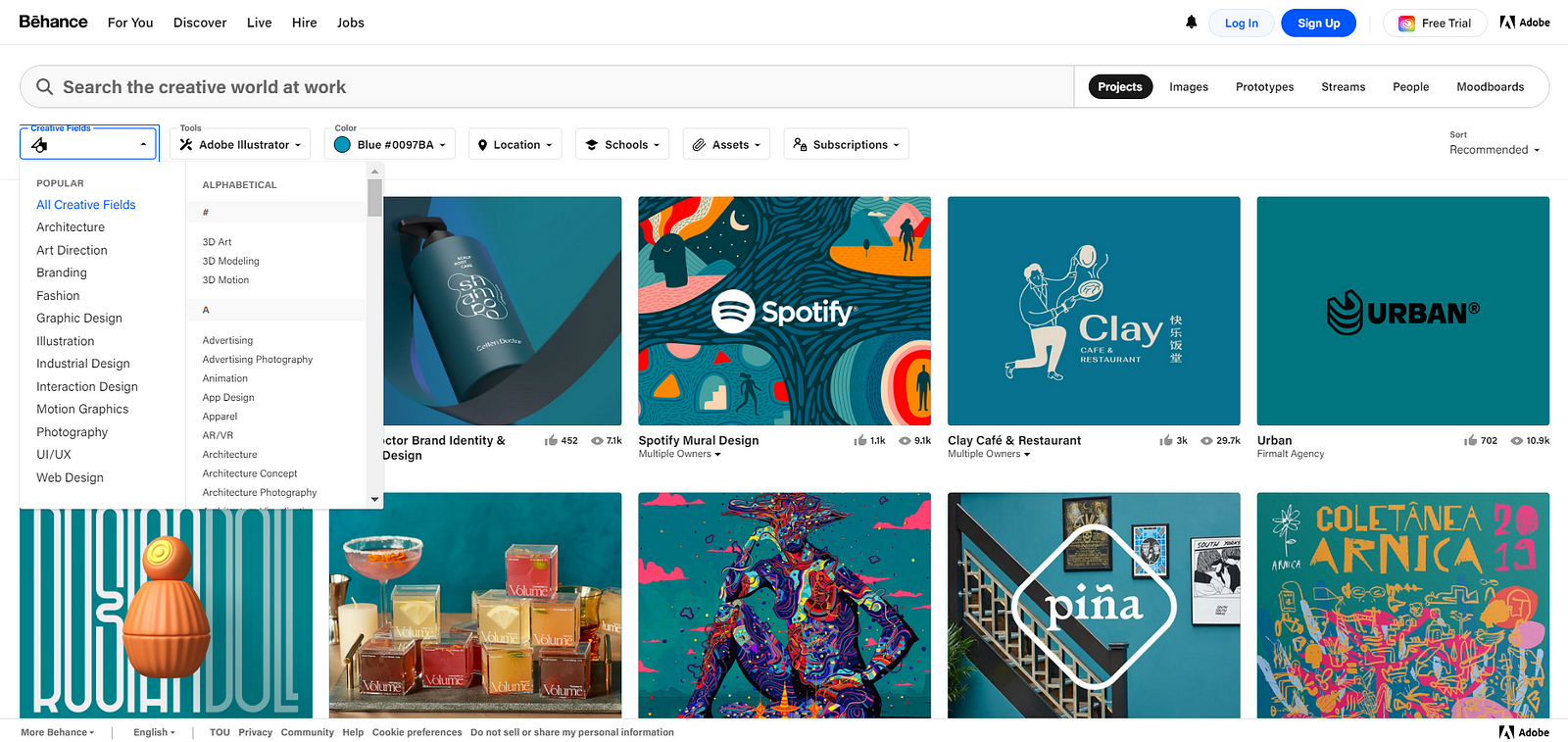
1) Bēhance
Adobe旗下的網站,也是很多設計呈現作品集的平台。從平面設計、插圖、攝影、到網頁設計和UI/UX設計等內容,都可以透過不同篩選工具,如:色彩、形狀、創作軟體等類別,幫助你更有效率地尋找適合的風格!

2) Dribbble
UI/UX設計師看過來!Dribble上有大量的網頁設計作品,相當適合網頁/網站設計師交流使用。想得到的平面設計、網頁設計、插畫、攝影都在Dribble上,同樣你也可以在上面分享自己的設計,收藏其他設計師的創作!

3) Awwwards
是一個網站設計獎項平台,展示很多最佳網站等的設計作品,可以提供設計師們更多靈感和想法,除了靜態如雜誌的排版以外,特別是的還有動態視覺上的設計,很適合創作者們互相交流、各自互動,打開創作思路、啟發靈感,也可以上傳自己的網站作品參加比賽,促進設計圈活躍!

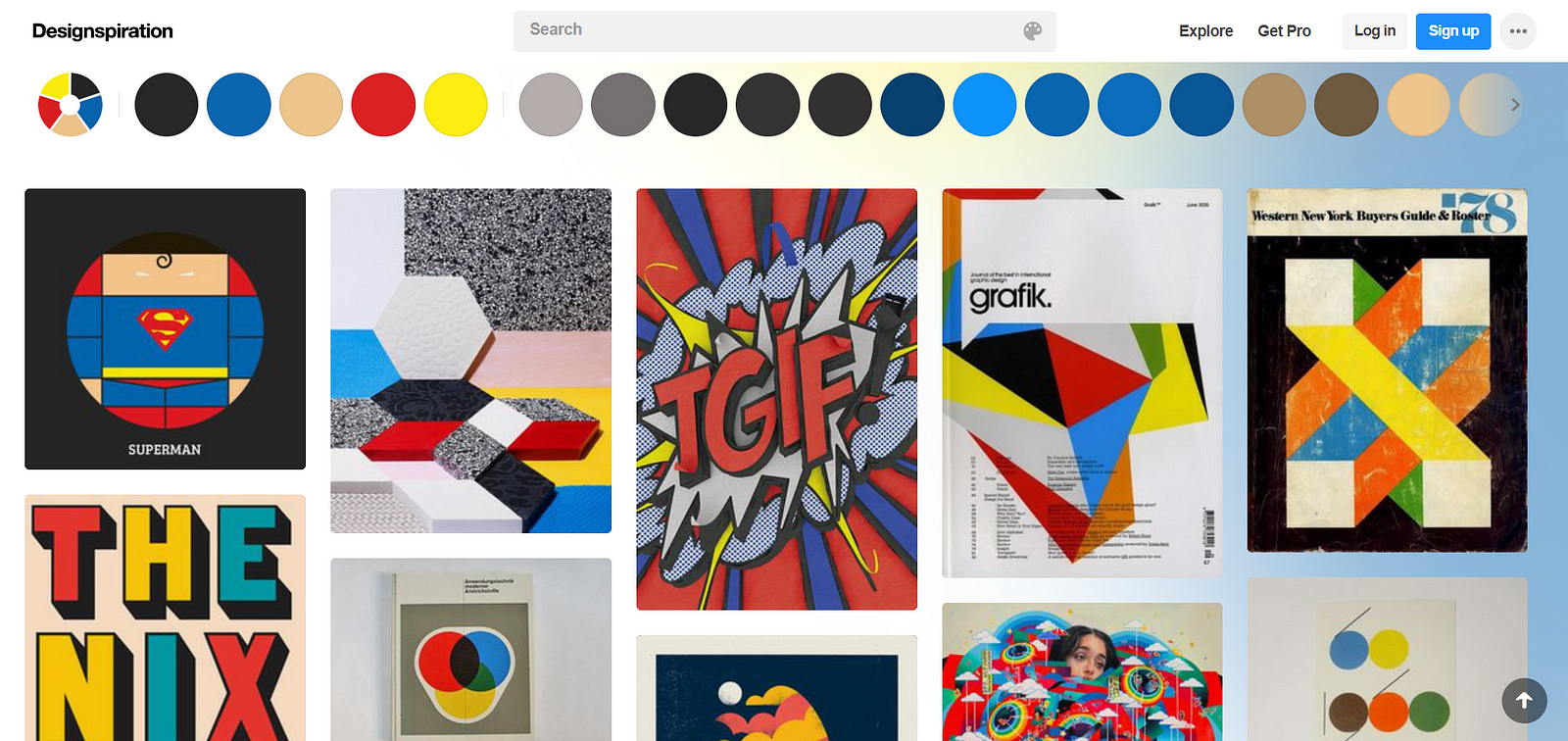
4) Designspiration
設計時,不知道如何配色嗎?Designspiration是一個很方便的工具,提供了大量的色彩盤組合,讓設計師透過色彩的不同規劃、找到更適合作品的色彩與畫面元素。同時瀏覽各種高品質和創意的設計作品,發設計師們的創造力與設計手法!

不論是做平面設計、網頁排版、插圖創作等,都需要大量視覺與色彩美感,平時多逛逛這些網站,相信你的靈感庫源源不絕!
✧延伸閱讀:設計缺少靈感嗎?平面/視覺設計師私藏推薦5大網頁工具
在這個社群、電商崛起的時代,視覺設計能力越來重要,無論行銷版面經營、電商廣告設計還是網頁設計都牽涉到視覺美感,社群行銷只要掌握好以上設計原則,不論選用哪個平台發布,清楚傳達行銷資訊的同時,也能輕鬆快速轉換尺寸排版!
設計永遠沒有標準答案,只要能清楚傳達品牌精神與資訊,不斷學習觀察、與時俱進、掌握時下熱門話題,相信會越來越上手,並找到自有的設計心法與風格!
透過這篇入門指南,相信更瞭解了行銷設計的核心概念,因應各種平台做出差異調整需求,同時搭配行銷的需求與雙面向的理解,有效提升雙部門溝通效率。
不知道有在關注斐品社群的朋友,是不是有發現我們開始分享一些設計的Know-how在 Facebook 和 Instagram 了呢?沒錯,我們會持續將這些設計與行銷職場上的乾貨不藏私地公開在社群上,歡迎追蹤我們獲得第一手消息,打開通知不錯過最新設計貼文懶人包!而在每一個階段的主題完成後,我們也會收整到文章內,在這邊和大家分享更完整的內容,讓喜愛設計知識的品牌主與行銷/設計人員們都能一次看光、大飽眼福!
接下來偷偷分享下個設計主題是「本週設計亮點」,將透過設計從業人的角度,帶大家從不同面向探討設計新知與潮流,也歡迎留言告訴小編想看的主題,我們都可以納入接下來的規劃唷!下期見!
–
