
還記得小時候的遊戲像素時代嗎?馬力歐、小精靈等都是令人懷念的小遊戲!這些經典遊戲都有一個共通之處:畫面和角色都是以「一格一格」的像素呈現。這是因為在 70 至 90 年代,電腦顯示性能受限,遊戲使用的 8 位元或 16 位元處理器僅能呈現出方格感明顯的點陣圖。
而到了現代,復古潮流又席捲回來!趁著像素風格再度風靡,斐品設計團隊將透過簡易的 Illustrator & Photoshop 兩大工具,一步驟一步驟教大家製作相對應的漫畫與動畫,趕快準備好電腦與素材,和我們一起來場復刻式設計的浪漫!
設計秘籍一:運用Ai即時上色油漆桶,快速繪製出懷舊像素風格插畫!
Adobe Illustrator 是設計師們的得力助手,運用以拉豐富的功能和工具,可以創造出各種風格的插畫和圖像!這次我們利用即時上色油漆桶,製作令人懷念的像素風格插畫吧!
✧延伸閱讀:Illustrator必學技能,製作3D泡泡字體與放射線圖素材教學
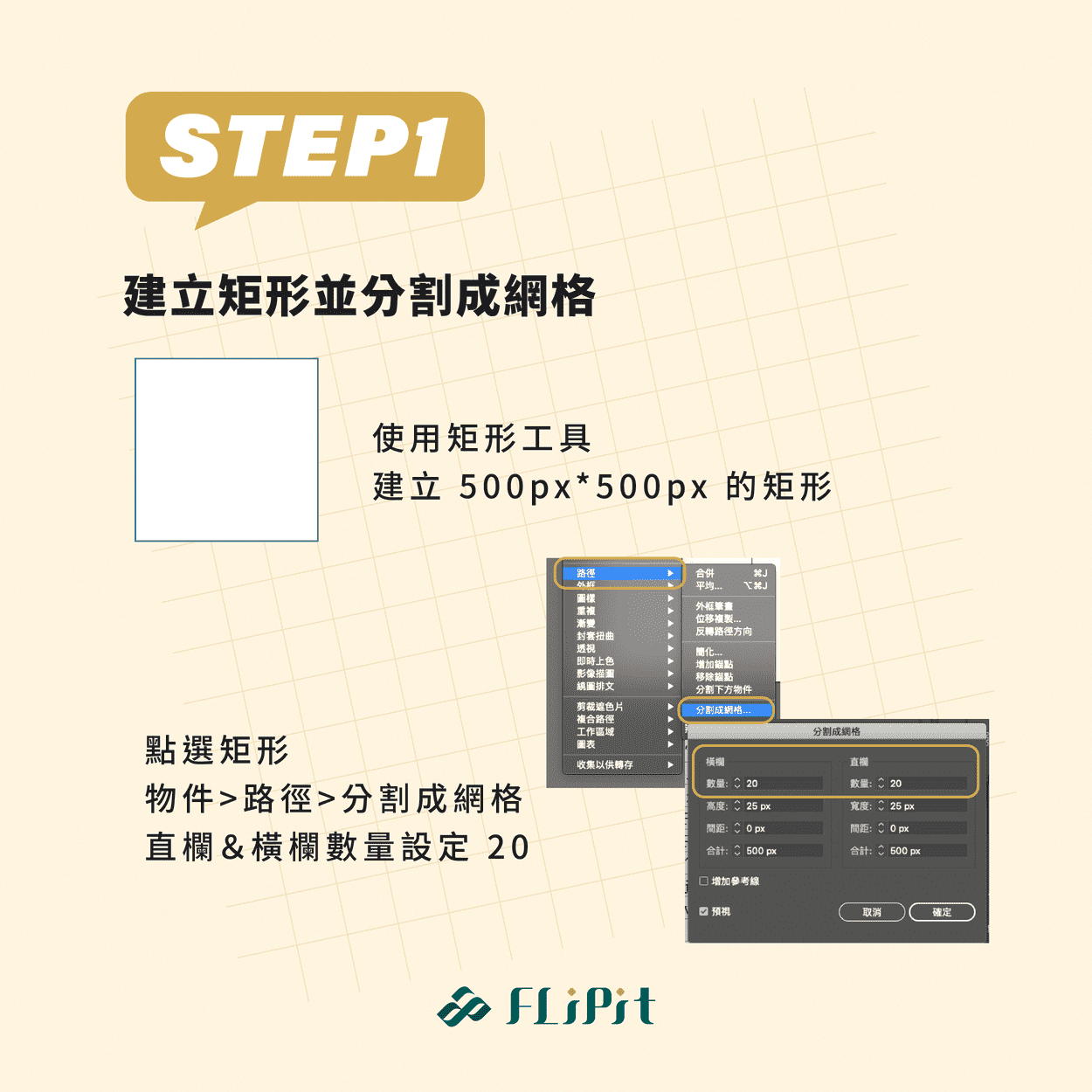
步驟一:
使用矩形工具建立 500px X 500px 的矩形後,再點選矩形,選擇物件>路徑>分割成網格,將直欄&橫欄數量設定為 20。

步驟二:
點選矩形點>選右側工具欄>即時上色油漆桶
即可繪製你想要的圖形。

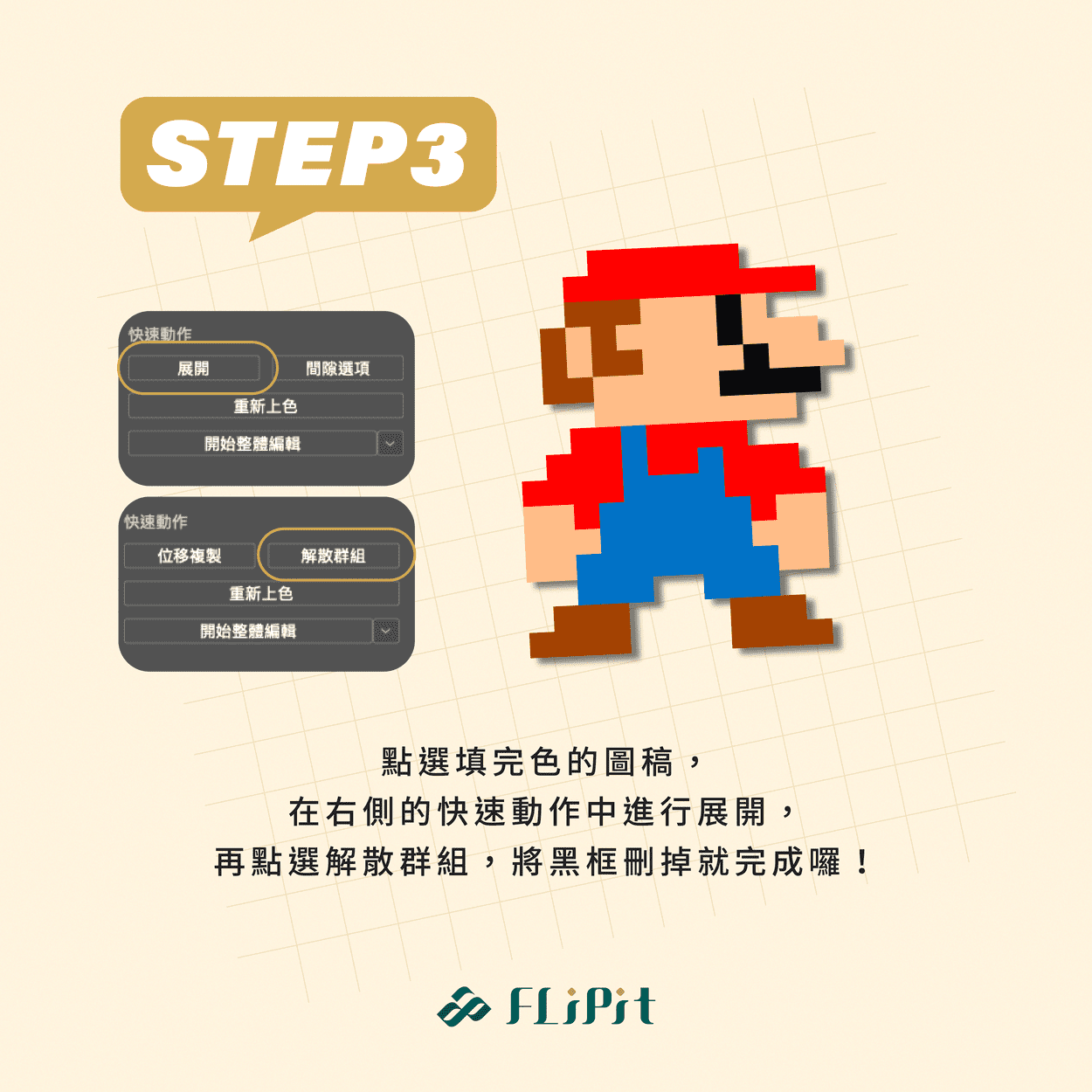
步驟三:
點選填完色的圖稿,
在右側的快速動作中進行展開,再點選解散群組,將黑框刪掉就完成囉!

✧延伸閱讀: Illustrator重新上色配色與插畫噪點分享,以拉輕鬆提升設計作品質感
設計秘籍二:利用 PS 的影格動畫功能,做出活潑的 GIF 素材!
你知道嗎?其實簡單的動畫不需要到 AE 製作,只需要將繪製好的動作,匯入 Photoshop 中,超簡單就能製作 GIF 動畫,讓我們用秘籍一的插畫,示範給大家看吧!
步驟一:
繪製三張連續動作,按照順序放入 PS 中。

步驟二:
視窗一>時間軸,點擊「建立影格動畫」。

步驟三:
打開時間軸右上方選項,點擊「從圖層製作影格」,PS 將會自動從圖層按照順序建立影格。

步驟四:
可點選播放做預覽,可調整秒數與播放次數,讓動畫播放更順暢。

步驟五:
檔案一轉存>轉存為網頁用>再點選 GIF ,轉存即完成!

馬力歐動起來又跳又跑的,是不是很可愛?趕緊動手來玩一玩 Illustrator & Photoshop 吧!
✧延伸閱讀:透過色彩行銷學,達到黃金 7 秒的廣告效益,用對顏色提升消費者購買轉換率!
